HYR
APP REDESIGN | IOS
HYR is an app that connects individuals with companies in need of spot labor, helping users achieve their personal and professional goals.
OVERVIEW
Research the target demographic in order to improve and redesign HYR’s current wireframes.
METHODS
Surveys, User Interviews, Personas, Prototyping, Usability Testing, User Journeys, Task Flows
ROLE
Researcher, Scrum Leader, Interaction Designer & UI Designer
USER PERSONAS
THE PROBLEM
Talent workers need clear and accurate information about their potential work environments—such as management style, clientele, and work culture—before committing to a shift. Currently, they face challenges in obtaining this information, leading to uncertainty and misaligned expectations.
How might we design a mobile application that enhances pre-shift communication, providing talent workers with comprehensive details to align their expectations with the actual work environment?
FEATURE PRIORITIZATION
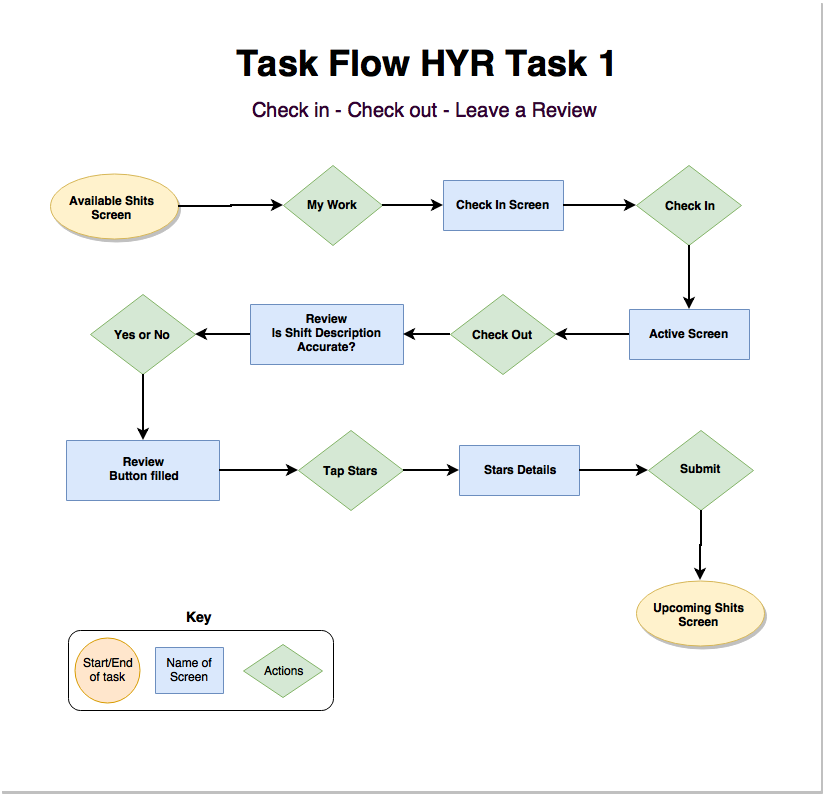
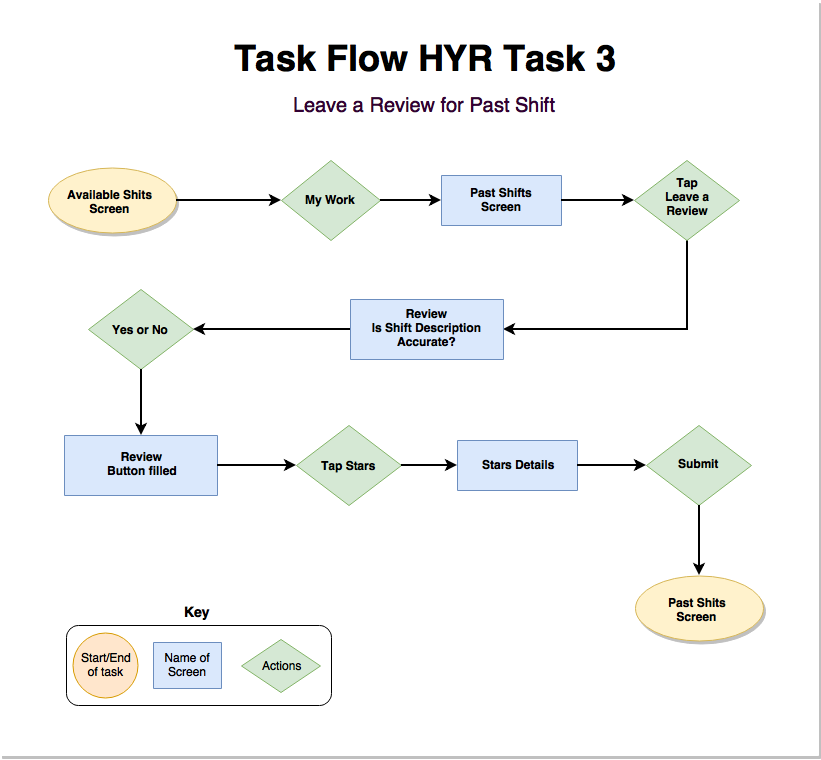
Streamline Review Process: Simplify the process of leaving a star review to make it quick and intuitive for users.
Redesign UI: Enhance the user interface to ensure readability and navigation are both enjoyable and effortless
Prioritize Information Communication: Focus on clearly conveying details about the shift experience to keep users well-informed
“It’s happened to me so many times, where my job description has been highly inaccurate. The actual job is so different that everyone was so miserable.”
AGILE IDEATION
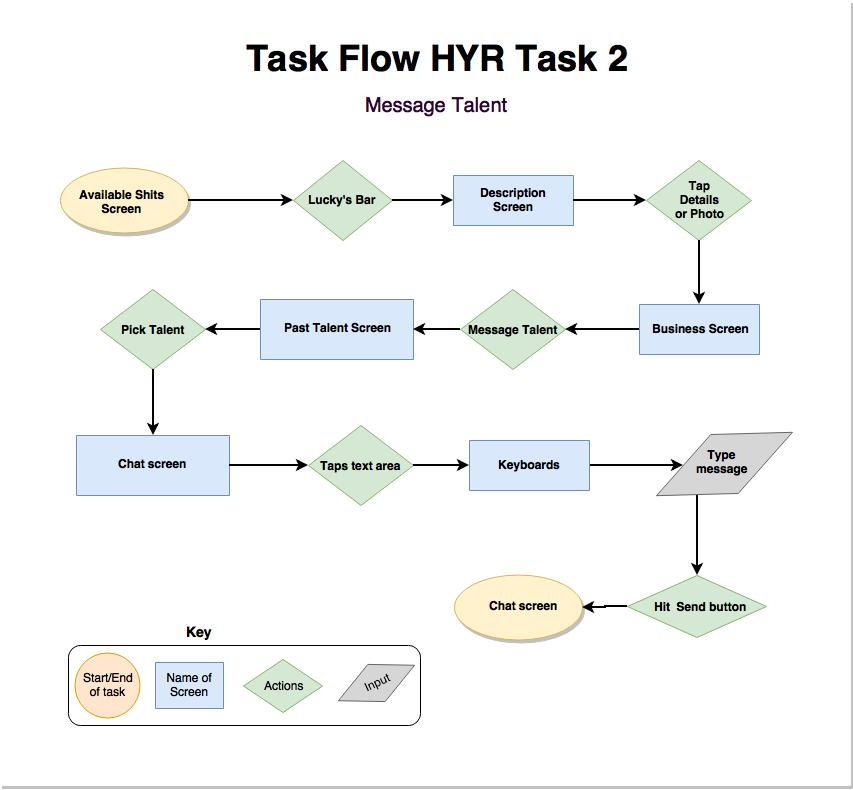
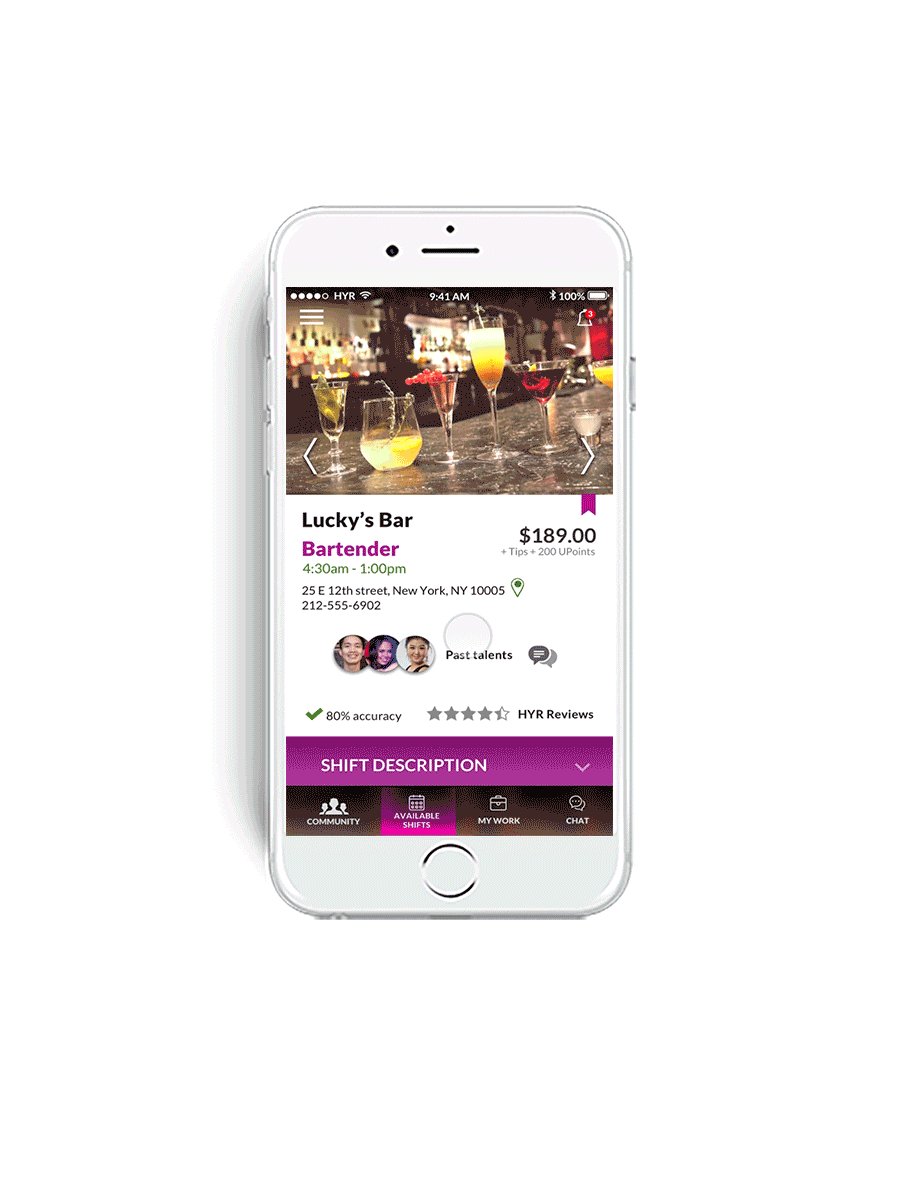
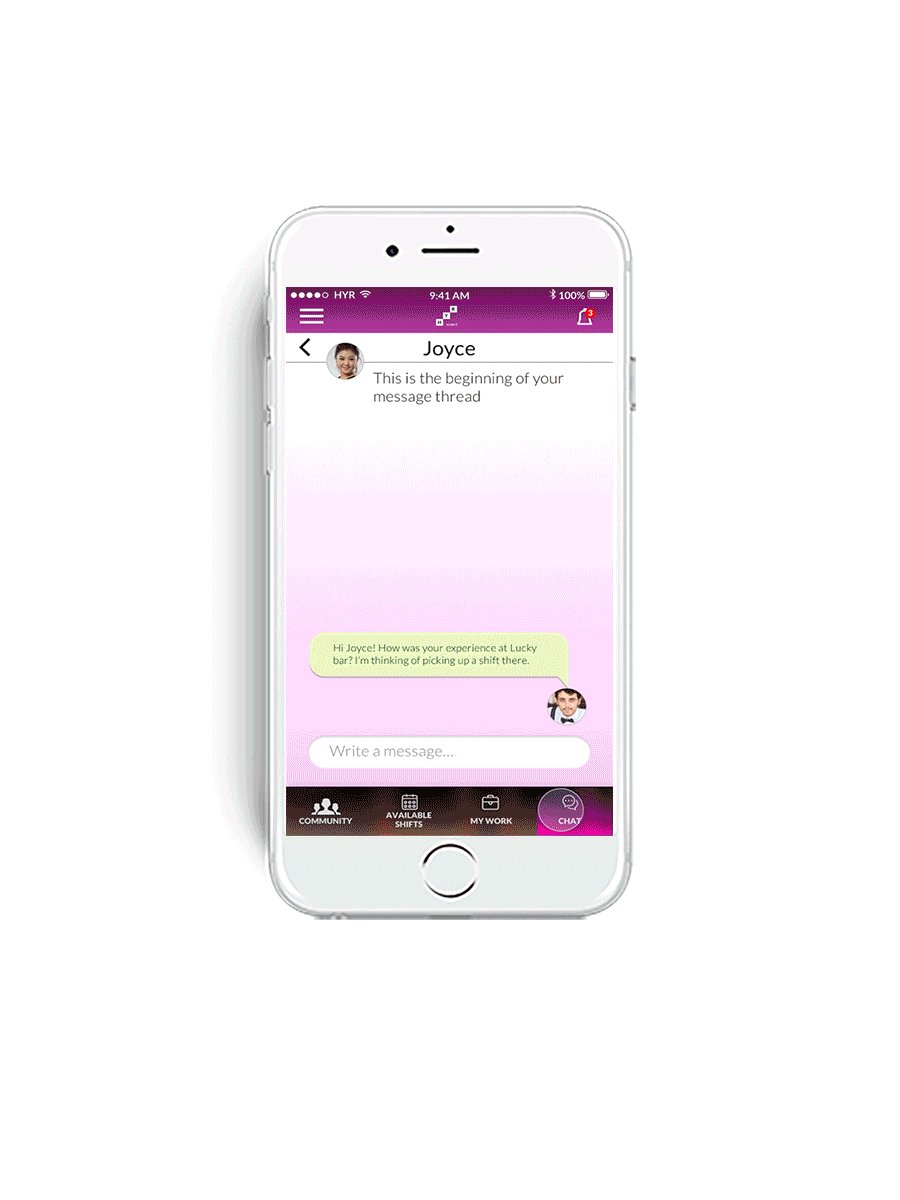
Due to constraints, we couldn’t implement comment features in the reviews section. Instead, we conducted a design studio session and decided to enable users to message previous talent to inquire about their experiences with the business.
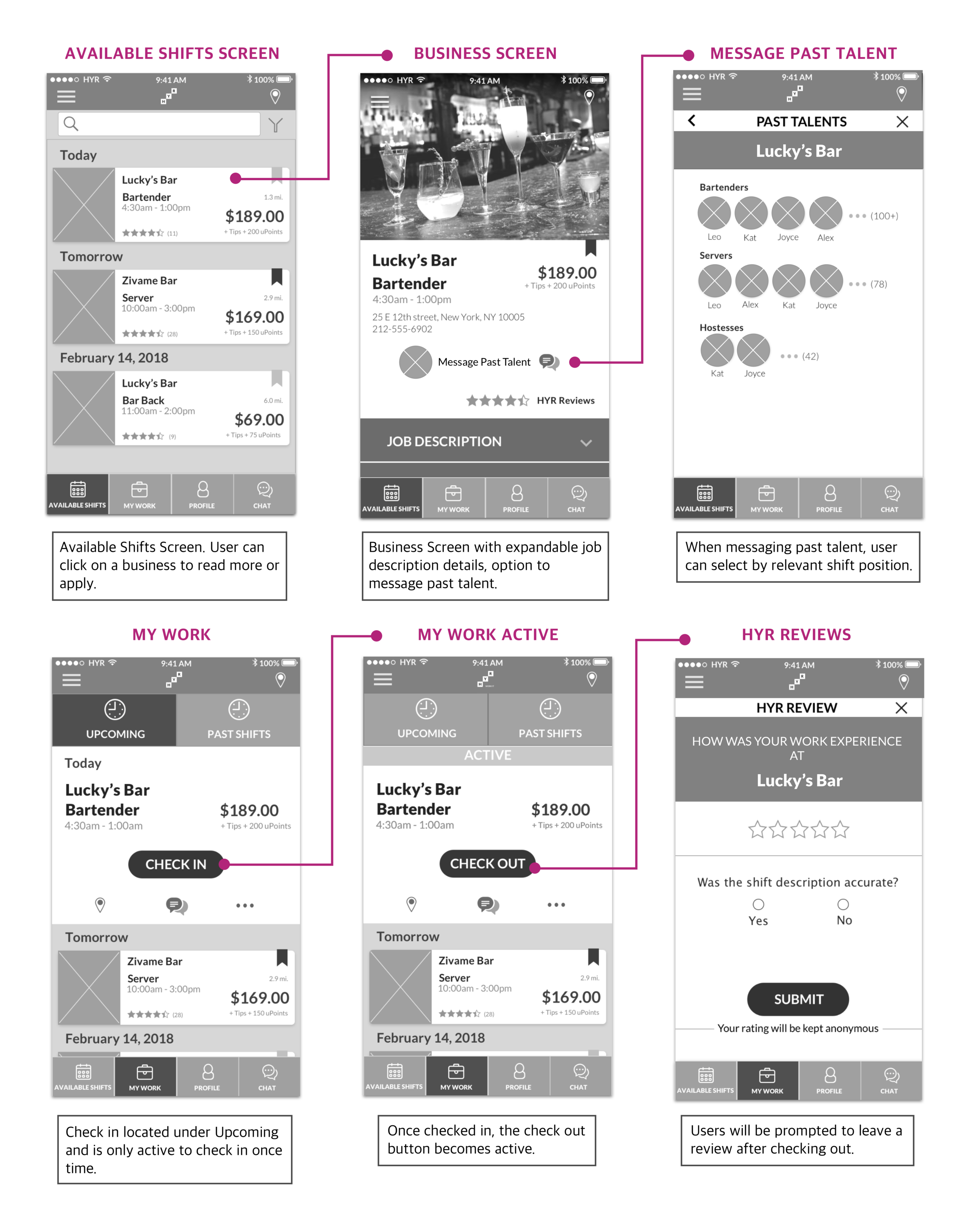
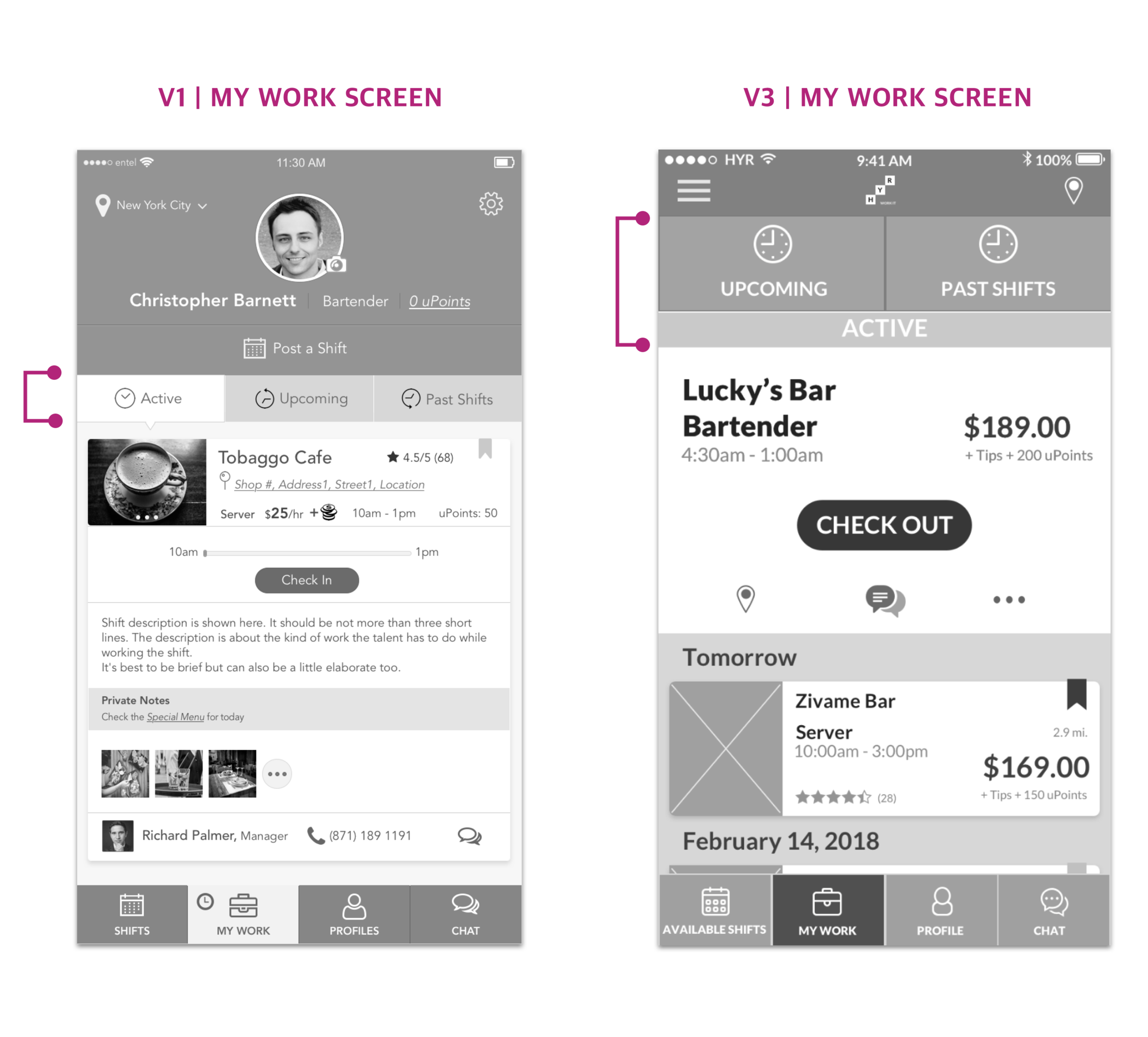
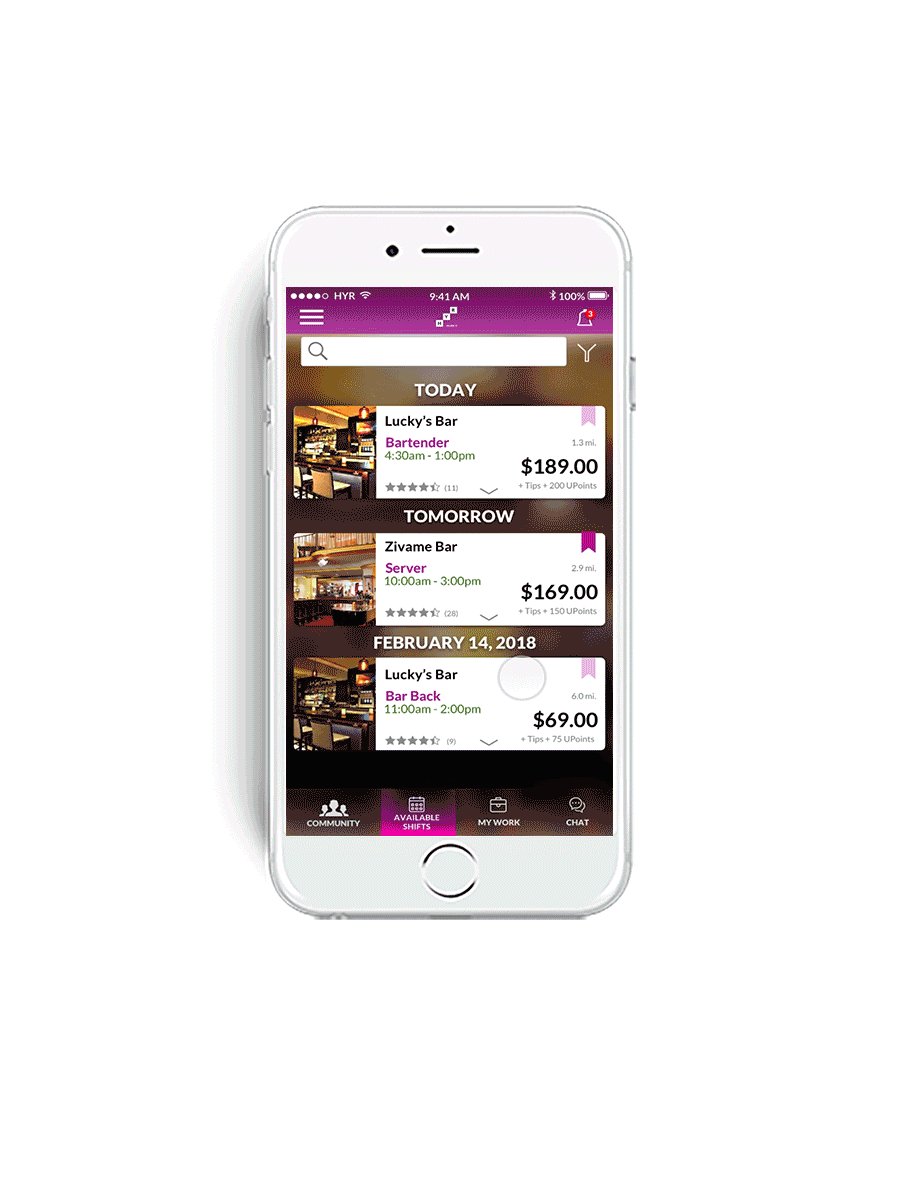
MEDIUM FIDELITY ANNOTATED WIREFRAMES
ITERATIONS
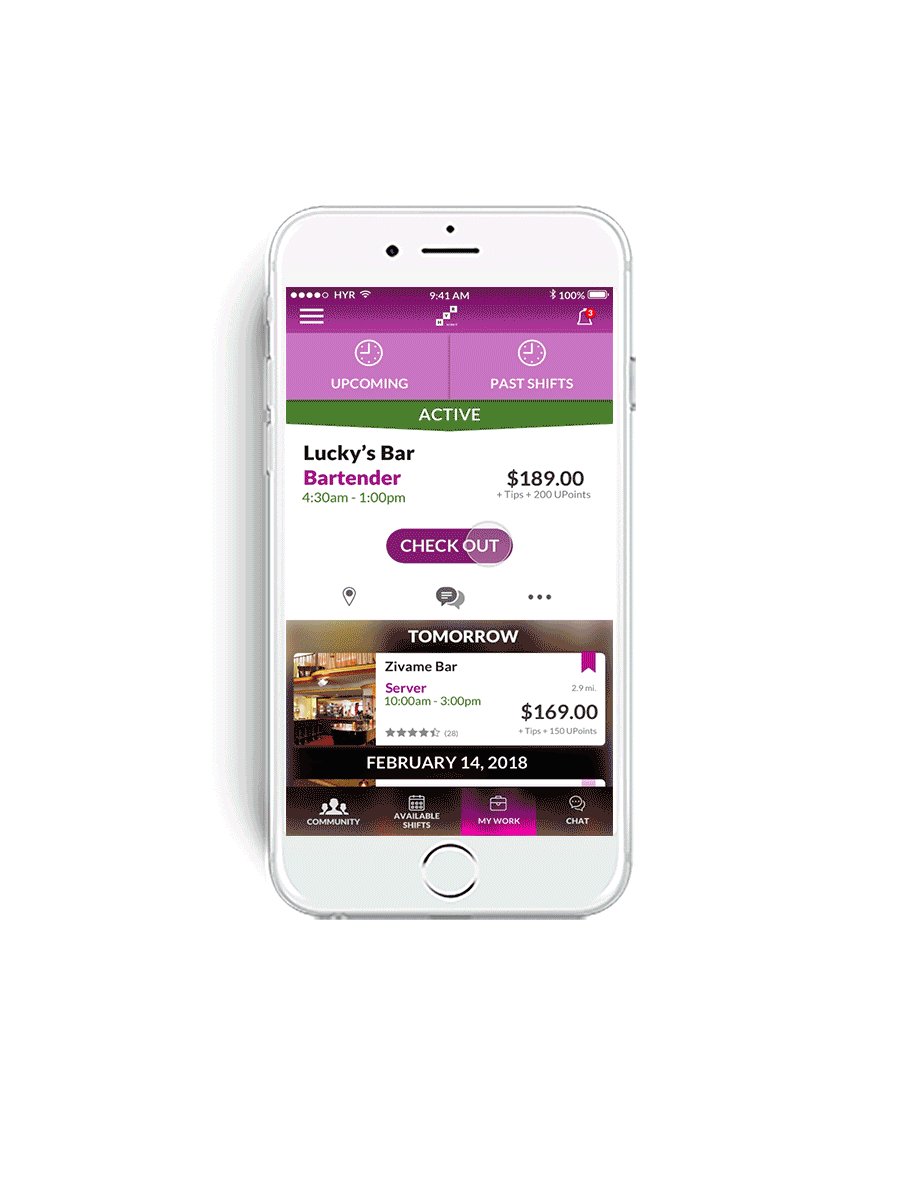
The initial UI was difficult to read, and users were confused about why upcoming shifts were listed under "Active." We revised the wireframes and removed the "Active" tab, which resolved the confusion and reduced user errors when checking into shifts.
SUCCESS METRICS
Increase in Applicants: Track the rise in the number of applicants per shift
Reduce Confusion: Measure improvements in users' understanding of shift details
Streamline Check-In/Out and Reviews: Evaluate the ease of the check-in/check-out process and the efficiency of leaving reviews
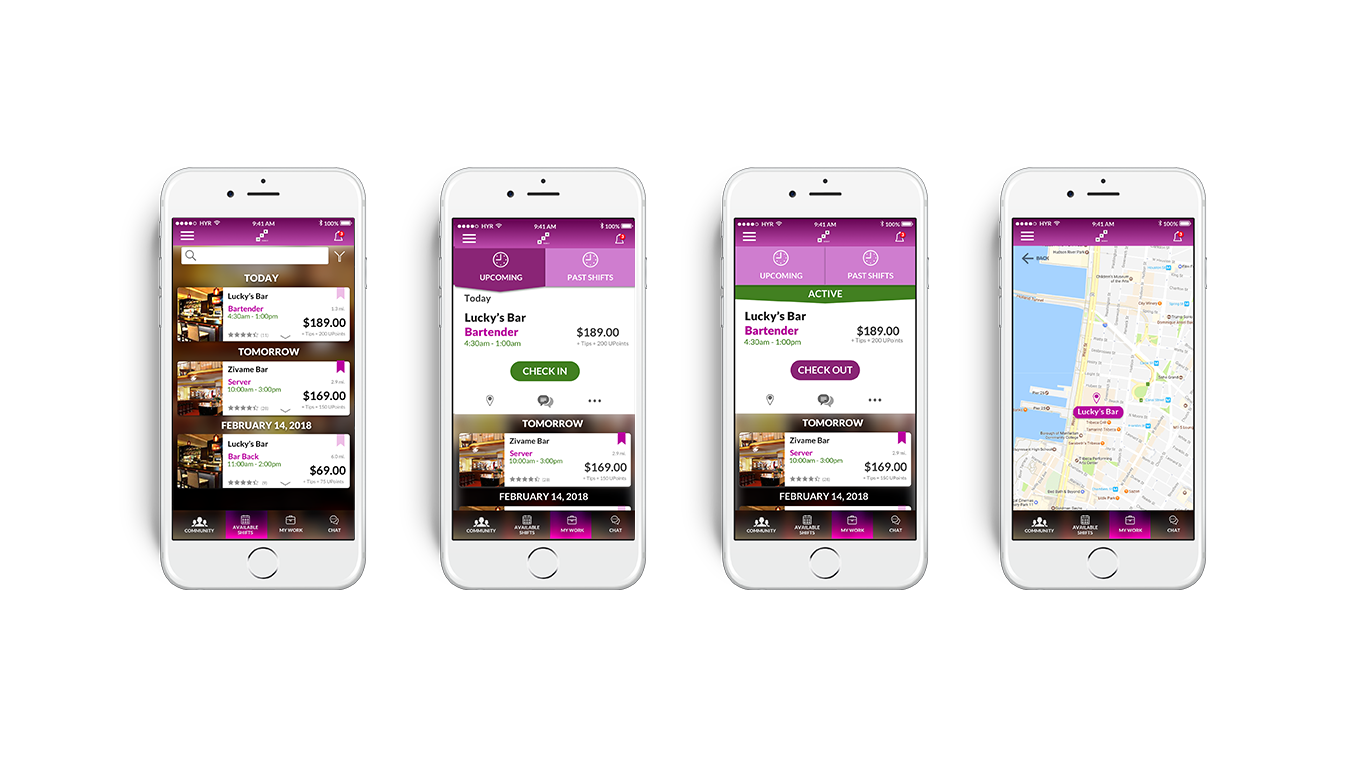
HIGH FIDELITY MOCKS
FUTURE DIRECTIONS
Expand the Community Board: Further develop and enhance the community board to foster better interaction and information sharing
Refine Talent Search Filters: Iterate on the filtering process to improve how talent searches for and selects shifts
Advance Rating Parameters: Continue research and usability testing to optimize the parameters for rating and feedback
Curious for a deeper dive? Check out the Medium article!